Difference between revisions of "Components"
imported>Aeric |
imported>Aeric m (Text replace - 'Designer > Logic >' to 'Designer >') |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''Designer | '''Designer > Components''' | ||
==About Components== | ==About Components== | ||
| Line 26: | Line 26: | ||
== Creating a Component == | == Creating a Component == | ||
Follow these steps to create a component: | Follow these steps to create a component: | ||
# | # Click '''Designer > Components''' | ||
# Click '''[New Component]''' | # Click '''[New Component]''' | ||
# Enter and Name and Description | # Enter and Name and Description | ||
# Enter the HTML and JavaScript | # Enter the HTML and JavaScript | ||
# Above the code, you can select a category and field and then | # Above the code, you can select a category and field and then copy the resulting [[Template Variables|Template Variable]] into the code | ||
# Click '''[Save]''' | # Click '''[Save]''' | ||
You can also create a component in the [[ | You can also create a component in the [[Eclipse Plug-In]]. | ||
== Using a Component in a Form == | == Using a Component in a Form == | ||
Latest revision as of 23:38, 22 June 2012
Designer > Components
About Components
A component is a graphical element (tab, field, button or link) that the user can interact with. It is created using HTML, JavaScript, and built-in Template Variables.
- Learn more: Components in the Developer Suite
Examples of components are:
- A button that the user clicks to display a map in a popup window using the address in the current context
- A link that performs a search using data in the current context and displaying the search results in the same window as the current page
- Presenting information from a social networking site using a contact name in the current context
- Accessing a Web service using data in the current context and using the result to set an HTML control (such as a radio button) in the current page
In a component, you can refer to Template Variables in the context of the current page. For example, you can refer to {$account.zip} in the value attribute of an <input> tag that is being submitted to a map service:
<input type="text" ... id="zipcode" value="{$account.zip}">
- Learn more:
- Template Variables for Actions and Components
- Use AJAX and REST to communicate with the platform in JavaScript code.
Components can be called from any of the following:
Creating a Component
Follow these steps to create a component:
- Click Designer > Components
- Click [New Component]
- Enter and Name and Description
- Enter the HTML and JavaScript
- Above the code, you can select a category and field and then copy the resulting Template Variable into the code
- Click [Save]
You can also create a component in the Eclipse Plug-In.
Using a Component in a Form
Follow these steps to use a component in a form layout.
- In the Forms tab, click Custom Control in the Elements list and drag to an area on the tab
- In the Add Field dialog, specify a Field Label
- In the Custom Control Type, select Component
- Select a component
- Select a Display Style
- Button to Component Page: the user clicks a button to display the page
- Link to Component Page: the user clicks a link to display the page
- Inline: the page is displayed inline
- Select a Component Page Layout (only relevant for the button or link display style)
- Show to New Popup Window
- Show in New Window Full Screen
- Show in Same Window
- Click [Save]
Using a Component in an Action
Follow these steps to use a component in a custom action.
- In the Actions tab, click [Add Action]
- Specify a Title
- Select the Component to be Invoked
- Specify Group Action Level or Single Record Level or Both
- Click Enabled
- Click [Save]
Examples
This section shows some examples of components.
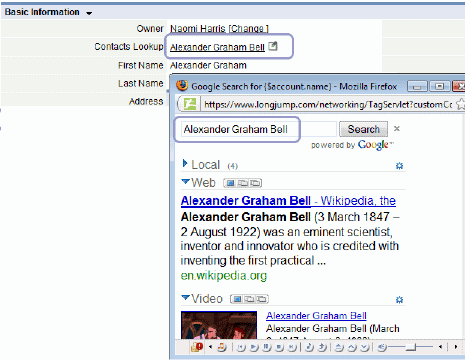
Google Search Component
The code below creates a component that executes a Google search for the account name in the current context.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>Google Search for {$account.name}</title> <link href="http://www.google.com/uds/css/gsearch.css" type="text/css" rel="stylesheet"/> <script src="http://www.google.com/uds/api?file=uds.js&v=1.0" type="text/javascript"></script> <script language="Javascript" type="text/javascript"> function OnLoad() { var searchControl = new GSearchControl(); var localSearch = new GlocalSearch(); searchControl.addSearcher(localSearch); searchControl.addSearcher(new GwebSearch()); searchControl.addSearcher(new GvideoSearch()); searchControl.addSearcher(new GblogSearch()); searchControl.addSearcher(new GnewsSearch()); searchControl.addSearcher(new GimageSearch()); searchControl.addSearcher(new GbookSearch()); localSearch.setCenterPoint("{$account.zip}"); searchControl.draw(document.getElementById("searchcontrol")); searchControl.execute("{$account.name}"); } </script> </head> <body onload="OnLoad()"> <div id="searchcontrol"/> </body> </html>
LinkedIn Component
This component displays information from LinkedIn about an account name in the current context.
<html> <head> </head> <body> <script type="text/javascript"> var name = escape("{$account.name}"); window.location.href="http://www.linkedin.com/companyInsider?data&companyName=" + name; </script> </body> </html>
Yahoo Map Component
This component displays a Yahoo Map for the zip code of the account in the current context.
<head> <script type="text/javascript" src="http://api.maps.yahoo.com/ajaxymap?v=3.8&appid=IFWGvx3V34GKfB4dVW9j.K_ZIXX5vHtdgh8JpROAp41TcmWEWEksRSFQWAtSBA--"> </script> <style type="text/css">#mapContainer { height: 1000px; width: 1500px; } </style> </head> <body> <script type="text/javascript"> function getMap() { var zcode = document.getElementById("zipcode").value; if (zcode.charAt(0) == '{') return; // Create a map object var map = new YMap(document.getElementById('mapContainer')); // Display the map centered on given address map.drawZoomAndCenter(zcode , 5); // Set marker at that address //map.addOverlay(new YMarker("95054",'id2')); // OR map.addMarker(zcode ); } </script> <form> Enter Zip Code: <input type="text" maxlength="5" size="5" id="zipcode" value="{$account.zip}"> <input type="button" onclick="javascript:getMap();" value="Get Map" id="getmap"> <br/> <table> <tr> <td colspan=2> <b>Address:</b> </td> <tr> <td> </td> <td>Street: {$account.street} ,{$account.city}, {$account.state} {$account.zip} </td> </tr> </table><br/> <div id="mapContainer"></div><br/> <script> getMap(); </script>
Learn More
- Use AJAX and REST to communicate with the platform in JavaScript code.
- Global JavaScript Variables