Difference between revisions of "Sidebars"
imported>Aeric m (Text replace - 'Setup > Customize > ' to 'Designer > Data & Presentation > ') |
imported>Aeric m (Text replace - '{{permissions|Customize Objects|' to '{{permissionRef|Customize Objects|') |
||
| (30 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''Designer > Sidebars''' | |||
A default Sidebar appears in every page in the platform and is positioned on the left side of the page. Optionally, an additional Sidebar can be added to the right side of the page. Sidebars are made up of selected widgets. | A default Sidebar appears in every page in the platform and is positioned on the left side of the page. Optionally, an additional Sidebar can be added to the right side of the page. Sidebars are made up of selected widgets. | ||
__TOC__ | |||
==About Sidebars== | |||
Custom Sidebars can be assigned to individual [[Applications]] and displayed based on the [[Role]] of the user that is logged in. | Custom Sidebars can be assigned to individual [[Applications]] and displayed based on the [[Role]] of the user that is logged in. | ||
Some examples of widget types in Sidebars: | Some examples of widget types in Sidebars: | ||
:*[[Search]] - Enter a keyword and find matching records | :*[[Search]] - Enter a keyword and find matching records | ||
::*''[[ | ::*''[[Restricted Search]]'' - Narrow the search parameters to find matching records faster | ||
:*Create New - Create a new record in an object or Log an Activity | :*Create New - Create a new record in an object or Log an Activity | ||
:*Recent Items - A list of links to the most recently accessed records; Not all types of records are listed | :*Recent Items - A list of links to the most recently accessed records; Not all types of records are listed | ||
:*Views, Reports or Widget Tools, including other platform elements | :*Views, Reports or Widget Tools, including other platform elements | ||
{{ | ==Working with Sidebars== | ||
{{permissionRef|Customize Objects|modify Sidebar settings}} | |||
==Create | ===Create and Modify Sidebars=== | ||
#Click ''' | #Click '''Designer > Sidebars''' | ||
#Click the [New | #Click the '''[New Sidebar]''' button or click the name of an existing Sidebar. | ||
#Provide the following information: | |||
#;Name:Name of the Sidebar | #;Name:Name of the Sidebar | ||
#;Sidebar Width:Horizontal width of the Sidebar; Default is 200px | #;Sidebar Width:Horizontal width of the Sidebar; Default is 200px; Minimum is 190px. | ||
#Click '''[Save]''' | #Click '''[Save]''' | ||
#In the Sidebars page, choose from these options: | #In the Sidebars page, choose from these options: | ||
#;Add Widget:Click the '''[Add Widget]''' button to add a new widget to the Sidebar | |||
#;Add Widget:Click the [Add Widget] button to add a new widget to the Sidebar | #::;Type:Select the type of widget; Learn more: [[Widget]] | ||
#::;Position:Defaults to Center Column | #::;Position:Defaults to Center Column | ||
#::;Widget Title:Enter the name of the widget | #::;Widget Title:Enter the name of the widget | ||
#;Edit Properties:Click the '''[Edit Properties]''' button to change the name of the Sidebar or the Sidebar Width | |||
#;Edit Properties:Click the [Edit Properties] button to change the name of the Sidebar or the Sidebar Width | #;Delete:Click the '''[Delete]''' button to delete this Sidebar (this cannot be undone and will remove the Sidebar from all applications) | ||
#;Delete:Click the [Delete] button to delete this Sidebar (this cannot be undone and will remove the Sidebar from all applications) | #To modify a Widget or its position: | ||
# | #::;Edit:Change the title and height of an existing widget with the Edit [[File:editicon-widget.gif|link= ]] icon | ||
#::;Edit:Change the title of an existing widget with the Edit [[File:editicon-widget.gif|link= ]] icon | |||
#::; Minimize/Maximize:Show or hide the widget with the Minimize/Maximize [[File:Maxminicon.gif|link= ]] icon; When minimized, only the header bar is displayed | #::; Minimize/Maximize:Show or hide the widget with the Minimize/Maximize [[File:Maxminicon.gif|link= ]] icon; When minimized, only the header bar is displayed | ||
#::;Delete:Delete the widget from the Sidebar with the Delete [[File:Deleteicon-widget.gif|link= ]] icon | #::;Delete:Delete the widget from the Sidebar with the Delete [[File:Deleteicon-widget.gif|link= ]] icon | ||
| Line 37: | Line 37: | ||
#:::Click and drag the widget to a new location in the Sidebar (above or below its current location) | #:::Click and drag the widget to a new location in the Sidebar (above or below its current location) | ||
==Sidebar Assignments== | ===Sidebar Assignments=== | ||
Sidebars are assigned to [[Applications]] individually. To make a new Sidebar Assignment, or change an existing Sidebar assignment in an application: | Sidebars are assigned to [[Applications]] individually. To make a new Sidebar Assignment, or change an existing Sidebar assignment in an application: | ||
#Click ''' | #Click '''Designer > Sidebars''' | ||
#Click the [Sidebar Assignments] button | #Click the '''[Sidebar Assignments]''' button | ||
#Choose one of the following options: | #Choose one of the following options: | ||
#:*Click the [New Sidebar Assignment] button, choose an Application from the list | #:*Click the '''[New Sidebar Assignment]''' button, choose an Application from the list | ||
#:*Choose an existing application | #:*Choose an existing application | ||
#In the Application Information section, choose: | #In the Application Information section, choose: | ||
#;Application:Select the application where this Sidebar is displayed | #;Application:Select the application where this Sidebar is displayed | ||
#In the Global Assignment section, choose: | #In the Global Assignment section, choose the sidebar that will be displayed for everyone who does not have a role-specific assignment: | ||
# | #:* Default Sidebar | ||
# | #:* One of the existing Sidebars in the list | ||
#In the Role Specific Assignment section, optionally assign a | #In the Role Specific Assignment section, optionally assign a Sidebar based on the role of the user viewing the page: | ||
#:Users in the selected roles can see the Sidebar as assigned in this section | #:* Users in the selected roles can see the Sidebar as assigned in this section | ||
#:When a user with the specified role opens the application, the specified Sidebar is displayed | #:*When a user with the specified role opens the application, the specified Sidebar is displayed | ||
#::System Administrator | #:*Choose either the Default Sidebar or one of existing Sidebars for: | ||
#::Team Manager | #::System Administrator | ||
#::Team Member | #::Team Manager | ||
#::Team Member | |||
==Delete a Sidebar== | ===Delete a Sidebar=== | ||
To delete a Sidebar assignment, open the Sidebars page and click the ''Delete'' link located by the application name. | To delete a Sidebar assignment, open the Sidebars page and click the ''Delete'' link located by the application name. | ||
==Create a Custom Sidebar Using Graphic Images== | |||
{{:HowTo:Create a Custom Sidebar Using Graphic Images}} | |||
<noinclude> | |||
[[Category:Presentation | 9]] | |||
</noinclude> | |||
Latest revision as of 00:15, 23 October 2012
Designer > Sidebars
A default Sidebar appears in every page in the platform and is positioned on the left side of the page. Optionally, an additional Sidebar can be added to the right side of the page. Sidebars are made up of selected widgets.
About Sidebars
Custom Sidebars can be assigned to individual Applications and displayed based on the Role of the user that is logged in.
Some examples of widget types in Sidebars:
- Search - Enter a keyword and find matching records
- Restricted Search - Narrow the search parameters to find matching records faster
- Create New - Create a new record in an object or Log an Activity
- Recent Items - A list of links to the most recently accessed records; Not all types of records are listed
- Views, Reports or Widget Tools, including other platform elements
Working with Sidebars
Users that have the Customize Objects permission can modify Sidebar settings
Create and Modify Sidebars
- Click Designer > Sidebars
- Click the [New Sidebar] button or click the name of an existing Sidebar.
- Provide the following information:
- Name
- Name of the Sidebar
- Sidebar Width
- Horizontal width of the Sidebar; Default is 200px; Minimum is 190px.
- Click [Save]
- In the Sidebars page, choose from these options:
- Add Widget
- Click the [Add Widget] button to add a new widget to the Sidebar
- Type
- Select the type of widget; Learn more: Widget
- Position
- Defaults to Center Column
- Widget Title
- Enter the name of the widget
- Edit Properties
- Click the [Edit Properties] button to change the name of the Sidebar or the Sidebar Width
- Delete
- Click the [Delete] button to delete this Sidebar (this cannot be undone and will remove the Sidebar from all applications)
- To modify a Widget or its position:
- Edit
- Change the title and height of an existing widget with the Edit
 icon
icon - Minimize/Maximize
- Show or hide the widget with the Minimize/Maximize
 icon; When minimized, only the header bar is displayed
icon; When minimized, only the header bar is displayed - Delete
- Delete the widget from the Sidebar with the Delete
 icon
icon - Move
- Hover the mouse cursor over the widget header bar and the cursor
 icon will change to indicate that the widget can be moved
icon will change to indicate that the widget can be moved - Click and drag the widget to a new location in the Sidebar (above or below its current location)
Sidebar Assignments
Sidebars are assigned to Applications individually. To make a new Sidebar Assignment, or change an existing Sidebar assignment in an application:
- Click Designer > Sidebars
- Click the [Sidebar Assignments] button
- Choose one of the following options:
- Click the [New Sidebar Assignment] button, choose an Application from the list
- Choose an existing application
- In the Application Information section, choose:
- Application
- Select the application where this Sidebar is displayed
- In the Global Assignment section, choose the sidebar that will be displayed for everyone who does not have a role-specific assignment:
- Default Sidebar
- One of the existing Sidebars in the list
- In the Role Specific Assignment section, optionally assign a Sidebar based on the role of the user viewing the page:
- Users in the selected roles can see the Sidebar as assigned in this section
- When a user with the specified role opens the application, the specified Sidebar is displayed
- Choose either the Default Sidebar or one of existing Sidebars for:
- System Administrator
- Team Manager
- Team Member
Delete a Sidebar
To delete a Sidebar assignment, open the Sidebars page and click the Delete link located by the application name.
Create a Custom Sidebar Using Graphic Images
This example creates a new Sidebar for the Sample Order Processing System. It displays large, easy-to-locate graphic images for users to click on.
Upload the Images
Upload the images as documents:
- Workspace > All Items > Documents
- Click [New Document]
- Choose the files:
- Click [Upload]
Generate Links to the Images
For each uploaded image, make the image Public to generate a link to it, and save the URL.
To make an uploaded file Public:
- Workspace > All Items > Documents
- Click [Edit]
- Click the checkbox to make it a Publicly Available Document
- Click [Save]
- The image properties section for a public document contains the field, URL for Public Document, that contains a URL you can use to reference the document. That URL can then be put into an email, used as a bookmark, or put into a JSP/Html Page.
- The generated link looks like this (with newlines added for readability):
https://{domain}/networking/RepositoryPublicDocDownload ?id={document_id} &cid={company_id} &encode={media_type}
- where:
- document_id - The unique identifier for the document.
- company_id - The unique identifier for your instance of the platform
- media_type - Identifies the file's Media Type. For example, image/png or text/plain.
Identify Target URLs for the Sidebar Links
In general, you identify the links you need by inspecting the HTML generated for a page in your browser.
- Open a New Order (add a new record to the Orders object)
- Inspect the Orders view. Find this link for the [New Order] button.
- Copy it. It contains the ID of the Orders object.
javascript:top.showTabInIframe(
'{Orders_object_id}-1', 'Orders',
'Service?t=498&id=-1&a=add&object_id={Orders_object_id}');
- View Open Orders (invoke the view that displays open Orders)
- Inspect the list of objects in the sidebar. Find this link for the Orders entry.
- Copy it. It contains the ID of the Orders object
javascript:top.showTab(
'{view ID}', 'Orders_object_name',
'Service?t=499&object_id={view ID}');
- View Reports
- Use this link:
javascript:top.showTabInIframe('259', 'Reports', 'Service?t=259&top_tab=reports');
Create the Sidebar
- Make a copy of the HTML snippet below, and modify it to substitute the values for your instance of the platform.
- Designer > Sidebars
- Click [New Sidebar]
- 'Name: Order Processing
- Click Save]
The sidebar is created, and the design window appears. - Click [Add widget ]
- Type: Widget Tools
Additional options appear. - Widget Tool: Free Form
- Text: Paste in the HTML snippet you modified.
- Widget Title: Actions
- Type: Widget Tools
- Click [Save]
The widget appears in the design view. It can then be edited to adjust the height, if needed. (150 is about right).
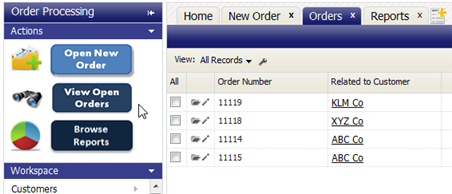
After refreshing the page in the browser, the sidebar for the Order Processing app looks like this:
HTML Snippet
This snippet of HTML creates a div that contains the images the user can click to do things. ( Newlines have been added for readability.)
To use it:
- Find the ID of the Orders object in your instance of the platform and substitute it into the code for: {Orders_object_id} (four places, in all), or substitute the full image links obtained from inspecting the HTML, as directed earlier.
- Substitute the URLs for the images, obtained when you made them public documents.
<div> <table width="160" border="0" cellspacing="0" cellpadding="0"> <tr><td> <!-- Open a New Order (Add an Orders Object record) --> <a href="javascript:top.showTabInIframe( '{Orders_object_id}-1', 'Orders', 'Service?t=498&id=-1&a=add&object_id={Orders_object_id}');" > <img src='{link_to_new_order_image}' width="160" height="48" border="0" /> </a> </td></tr> <tr><td> <!-- View Open Orders --> <a href="javascript:top.showTab( '{Orders_object_id}', 'Orders', 'Service?t=499&object_id={Orders_object_id}');" > <img src='{link_to_view_open_orders_image}' width="160" height="48" border="0" /> </a> </td></tr> <tr><td> <!-- Browse Reports --> <a href="javascript:top.showTabInIframe( '259', 'Reports', 'Service?t=259&top_tab=reports');" > <img src='{link_to_browse_reports_image}' width="160" height="48" border="0" /> </a> </td></tr> </table> </div>
Optional: Add a Workspace Widget
To continue having access to the Workspace functionality you're used to, add a Workspace widget to the side bar, in minimized form:
- Click [Add widget ]
- Type: Workspace.
- Widget Title: Workspace
- Click [Save]
The Workspace widget appears in the design view, above the Actions widget. - Click the down-arrow icon in the corner of the Workspace widget so it appears in minimized form (both in the design view and when displayed).
- Drag the Actions widget above it.
Assign the Sidebar to the Order Processing App
- Designer > Sidebars
- Click [Sidebar Assignments]
- Click [New Sidebar Assignment]
- Application: Order Processing
Additional options appear. - Global Assignment: Order Processing
The new Order Processing sidebar is now assigned to every user of the Order Processing application, and will become visible to users the next time they log in.
- Application: Order Processing