Web Forms
Designer > Presentation > Web Forms
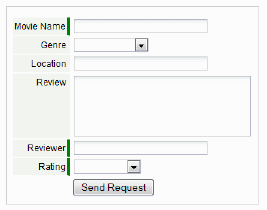
A Web Form is a collection of fields a user can fill in on another site, after which data is sent to the platform. You put a Web Form on your corporate website, intranet, or blog. You can create a version that is ready to copy and customize, or host a form on the platform and send a link to it in an email. However you make it available, you can use it to plug visitor data directly into a platform application.
How Web Forms Work
A Web Form is part of an Object. You generate a Web Form, put it on your site, and when the user enters data, a record is created in that Object. (No database code needed!) An auto-response and/or an email can be delivered to let the user know that the data was received. From there, your Data Policies can take over to initiate additional processing. (For example, send an Order to the fulfillment center.)
Error Handling
In your Web Form, you identify fields that are required. If any information is missing when the user clicks Submit, the error is handled in the form: A message is displayed, and the fields that are missing values are highlighted. Nothing goes to the platform server until all required information is present.
Other errors can occur during "backend" processing on the server:
- A validation error could occur, for example, if a zip code is greater than 99999.
- A Data Policy could throw an exception (accompanied by a message) if an order contains an entry for fireworks in a state where such sales are illegal.
By default, such messages are delivered to the user in a plain page that contains the error message(s), accompanied by a [Return] button that takes them back to the form.
Successful Submission
After successfully submitting data, the user goes to either a page you specify, or to a plain page that acknowledges receipt of the data. (From there, the [Return] button goes back to the original data entry form--so specifying a destination page of your own is almost always a good idea.)
Types of Web Forms
There are two types of web forms you can generate:
- Form Layout - You create a Form in the platform, declaring it to be intended for use as a Web Form. A link to it is generated, for inclusion in your web page. The platform does all of the processing and error handling. This is the easiest kind of Web Form to use.
Learn more: Custom Object Forms
- Form Layout - You create a Form in the platform, declaring it to be intended for use as a Web Form. A link to it is generated, for inclusion in your web page. The platform does all of the processing and error handling. This is the easiest kind of Web Form to use.
- Generated HTML - A complete form is generated in HTML code. You can copy that code into a page on your site and use the default processing, or you can modify it in a variety of ways. For example, you can:
- Take control of the CSS styling.
- Change the layout (for example, to create two columns of field)
- Change the label of the Submit button. (The default text is "Send Request".)
- Take control of the error handling.
Note: Error handling requires an experienced web designer. To make it work, you get the error page back as data, parse the page to identify the error(s), and then manage the way in which those errors are displayed. It's unlikely that you'll want to go that far, but the capacity is there, if you need it.
Working with Web Forms
Users that have the Customize Objects permission can manage Web Forms.
In the Web Form, you specify the input fields you want to embed in an HTML page. You put the resulting form into the page, and that page is dynamically linked to your application.
Fields in the Web Form are automatically validated according to the rules defined by the application, and you can generate an auto-response to the person submitting the form, or redirect them to a specific URL. You can also notify designated members of your team that someone has submitted the web form.
- Considerations
-
- Web Forms can be created for Custom Objects (and for Prospect objects in the Sales Force Automation application).
- To create a Web Form, the object must be specified as Web-enabled in the Object Properties.
- Web Forms can be disabled in the Object Properties by turning off Web-enabled
- Lookup fields cannot be selected for use in a Web Form
- In Prospect objects, you can use Assignment Policies to assign record ownership, send trigger email notifications, and generate an auto-response.
Best Practices
Here are some pointers to making web forms work for your business.
- Make sure you have a landing page for people to go to after they fill out the form, since in most cases it is their only confirmation that the submission was a success
- When someone fills in a form, you can automatically email a thank you to them if you include a field of type Email
- Likewise, you can alert a member of your team that someone has filled in the form with a notification - this is great for inquiries that need more interaction
- If you want to fully customize the layout of the form, use HTML snippets instead of the one-line JavaScript as the final format - it gives you more control to layout the form as well as style controls
- When using HTML snippets, you'll want to make sure you don't delete any INPUT tags marked HIDDEN or any embedded SCRIPT tags since these are what drive data into your application database
- If you include an Email field in the form, the address can be used in email campaigns, allowing the user to register for newsletters, announcements, and product updates.
Add a Web Form
To launch the web form wizard:
- Click Designer > Data > Objects > {object} > Web Forms.
- Click the [New Web Form] button, or open an existing web form. The web form wizard opens.
| Steps in the Wizard | Instructions |
|---|---|
| 1. Select Fields |
|
| 2. Mark Required Fields |
|
| 3. Notifications |
|
| 4. Auto Response | If an email address field was included in the web form, it is a good practice to create an auto response to acknowledge receipt of the web form information.
|
| 5. Save and Generate |
|
Copy and Paste
- If the Web Form you generated was of type HTML, copy the generated code and paste it into your web page.
- If the selected type was Script, you can copy the code, or you can copy the generated link and paste that into your web page. (The link accesses the code, which is stored on the platform.)
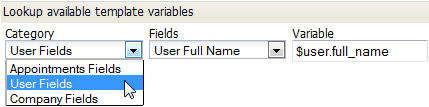
- When using a link, pre-filled values are embedded in the query-string of the URL. Those variables can be modified dynamically at your site, allowing you to pre-fill different values in different circumstances.